Thanks to all who voted in the first round, findingDulcinea (along with two other sites) has made it to the finals of the Mashable Open Web Awards.
You can help us win!
Just vote one time each day from now until Dec. 15 - and tell all your friends to do the same!
To vote go to www.findingdulcinea.com and enter your email address in the voting box in the right hand column - then check your email to confirm the vote - do this once a day from now until dec. 15th.
Thursday, December 4, 2008
Thursday, November 20, 2008
Help findingDulcinea Beat Google in the Mashable Open Web Awards
Yes we are taking on search giant Google in our quest for a win in the "search and social search" category.
How can you help us? Just use the widget on the right side of this blog, in the category section pull down menu choose "search and social search"
then choose "findingDulcinea" in the company pull down menu
then enter your email address
an email will be sent to you to confirm your vote - you need to click on this for it to count!
Remember: every email address gets one vote every 24 hours - so keep voting every day until december 15th!
How can you help us? Just use the widget on the right side of this blog, in the category section pull down menu choose "search and social search"
then choose "findingDulcinea" in the company pull down menu
then enter your email address
an email will be sent to you to confirm your vote - you need to click on this for it to count!
Remember: every email address gets one vote every 24 hours - so keep voting every day until december 15th!
Tuesday, November 4, 2008
Predicting the Winner of the 2008 Pres. Election
So, even with a few glitches at the polls today - it seems that voters are still getting out there and making their votes count.
A coworker showed me this tracker and I think it is a pretty cool way to see all of the predictions (looks like everyone is leaning toward obama right now)
A coworker showed me this tracker and I think it is a pretty cool way to see all of the predictions (looks like everyone is leaning toward obama right now)
Where to get your election 2008 news
Election day is finally upon us, and to help you get the latest news, here are a few places to get election 2008 coverage.
1. BBC election coverage - It is great to get a little bit of coverage from a different perspective than the US and the BBC is the place to get some outside info on the presidential election
2. findingDulcinea - If you want a little history with your breaking news coverage, this is the place to get it. For the past few months fD has been covering the lead up to the election, and today they've got some great stories about what we learned from the 2000 election, which campaign has more money, the most controversial elections in US history, and general election day coverage. You can even get some laughs with the collection of parody campaign videos.
3. Twitter Votereport - tag your voting day news with #votereport, or check out the page to see what other people are tweeting this election day.
1. BBC election coverage - It is great to get a little bit of coverage from a different perspective than the US and the BBC is the place to get some outside info on the presidential election
2. findingDulcinea - If you want a little history with your breaking news coverage, this is the place to get it. For the past few months fD has been covering the lead up to the election, and today they've got some great stories about what we learned from the 2000 election, which campaign has more money, the most controversial elections in US history, and general election day coverage. You can even get some laughs with the collection of parody campaign videos.
3. Twitter Votereport - tag your voting day news with #votereport, or check out the page to see what other people are tweeting this election day.
Wednesday, July 2, 2008
Firefox Tabs Just Got Better
The day I learned about browser tabs my online experience changed for the better - new window? no need. Just Cmd T and you can open a new tab.
Last week I learned how to navigate through those tabs - and I've since become a Web browsing master.
Here are some of those tab tricks (this is for Mac users with firefox 2 - if you have firefox 3 or are using windows - check out mozilla's keyboard shortcuts page).
Move to the next tab Ctrl Tab
Move to the tab to the Right Cmd Option Right Arrow Key (Or use Ctrl Tab)
Move to the tab to the Left Cmd Option Left Arrow Key
Ever close a tab on accident? Fear no more - Cmd Shift T will reopen the last tab you closed.
Love every site you have open in your tabs? Cmd Shift D will bookmark them for you.
And, if tabbing just isn't for you - Cmd N will open a new window.
Last week I learned how to navigate through those tabs - and I've since become a Web browsing master.
Here are some of those tab tricks (this is for Mac users with firefox 2 - if you have firefox 3 or are using windows - check out mozilla's keyboard shortcuts page).
Move to the next tab Ctrl Tab
Move to the tab to the Right Cmd Option Right Arrow Key (Or use Ctrl Tab)
Move to the tab to the Left Cmd Option Left Arrow Key
Ever close a tab on accident? Fear no more - Cmd Shift T will reopen the last tab you closed.
Love every site you have open in your tabs? Cmd Shift D will bookmark them for you.
And, if tabbing just isn't for you - Cmd N will open a new window.
Friday, April 18, 2008
BloggingDulcinea - We've Got a New Blog
So - we moved our company blog to it's own site and gave it it's own identity.
Check out "Librarian of the Internet" where you'll find ramblings and insight from our writers, researchers, and whoevers about what we're finding on the web, what's going on in the New York startup scene, and other great stuff.
Here's a preview of the blog

Don't worry, just because there is a new kid in town doesn't mean I'm leaving All the Write Sites - there's room in my heart for two blogs (who knows, maybe even three).
Check out "Librarian of the Internet" where you'll find ramblings and insight from our writers, researchers, and whoevers about what we're finding on the web, what's going on in the New York startup scene, and other great stuff.
Here's a preview of the blog

Don't worry, just because there is a new kid in town doesn't mean I'm leaving All the Write Sites - there's room in my heart for two blogs (who knows, maybe even three).
Wednesday, April 16, 2008
Maybe Alexa is on to Me
So - just as I'd divulged the secrets of Alexa Rank in my "improve your alexa rank without even trying" post, Alexa went ahead and changed how they rank things (pretty much meaning that they are now gathering data from more than just the alexa toolbar users).
I hope that some of you enjoyed the last few glory days of abusing the toolbar rank system, and I suppose I should have kept my big mouth shut about it (I'm sure the Alexa developers were sweating in their computer chairs as they read my blog and discovered that I'd unlocked the secret of their system).
For some of you this was probably a change in the right direction (I know for my blog it helped me break the 1 million mark - sort of a big deal) - for some it probably had no effect or minimal effect - and for a few it undoubtedly hurt your rank (and for those folks I'm truly sorry - I know that most of my self esteem is based on my alexa rank value). If you feel confused about why change happened - read Alexa's explanation, it's vague but will give you an idea of what's going on now.
Don't worry, as soon as I figure out how to improve your new alexa rank - I'll let everyone know and Alexa will have to come up with a new algorithm yet again (I had no idea I had so much clout in the internet world).
I hope that some of you enjoyed the last few glory days of abusing the toolbar rank system, and I suppose I should have kept my big mouth shut about it (I'm sure the Alexa developers were sweating in their computer chairs as they read my blog and discovered that I'd unlocked the secret of their system).
For some of you this was probably a change in the right direction (I know for my blog it helped me break the 1 million mark - sort of a big deal) - for some it probably had no effect or minimal effect - and for a few it undoubtedly hurt your rank (and for those folks I'm truly sorry - I know that most of my self esteem is based on my alexa rank value). If you feel confused about why change happened - read Alexa's explanation, it's vague but will give you an idea of what's going on now.
Don't worry, as soon as I figure out how to improve your new alexa rank - I'll let everyone know and Alexa will have to come up with a new algorithm yet again (I had no idea I had so much clout in the internet world).
Monday, April 7, 2008
Improve Your Alexa Rank - Without Really Trying
Note: The following tips will work best for smaller sites (such as this blog) with current page ranks higher than a few hundred thousand. However, they wont hurt any site (large or small) so feel free to give them a try.
In the beginning of my journey to Internet expertise, I thought that Alexa rank was the end-all of site rankings, I figured that there was some magic formula used to determine how many people were visiting a site each day - and that that magic formula (much like Google PageRank) would forever remain a mystery to me.
I was wrong.
Alexa rank is (as far as I can tell) limited to the amount of info it can gather from Alexa toolbar users, and in some cases has no real reflection of your actual rank as a site.
Don't believe me? Check out the page on Alexa that discusses how Alexa rank works.
Take special note of the following phrase from the "Some Important Disclaimers" section:
"The traffic data are based on the set of toolbars that use Alexa data, which may not be a representative sample of the global Internet population."
So - what does this mean to you and how can you use these minor flaws to the benefit of your rank?
Well, the "may not be a representative sample" bit is key. Because Alexa has to make an assumption about the number of toolbar users as a percentage of internet users as a whole - smaller sites can tip the scale in their favor.
How? Well, if Alexa assumes that one out of every 100 internet users has an Alexa toolbar (I'm just making up the numbers - but the example still works), and they get data back that says that one Alexa toobar user visited your site each day - they might assume that you get about 100 visits a day. For large sites with a broad appeal and a diverse set of users, these assumptions work just fine.
However, for a very small site (with very low traffic) the assumptions made by the Alexa technology can work in their favor. Lets say a small site gets three visitors a day, if no one that visits your site has an alexa toolbar (not even the creator) it will seem as though the site has no traffic and it will be doomed to remain on the alexa directory with no thumbnail and a horrible page rank. Now, if only one of those three visitors has the toolbar - it will seem to alexa that you have 100 visits a day (based on my made up figures from above). BUT - if all three of the users have the toolbar - it might seem as though you have 300 visitors a day. A great exaggeration from your actual traffic - and a great boost to your self-esteem.
So - for smaller sites - asking your regular userbase (your mom, your friends, etc) to add the Alexa toolbar can greatly inflate your page rank (and thus make all of your visitors super-visitors).
How quickly can you expect results? Well, the rank that you'll see on Alexa is an average of the last three months, so you wont see an immediate jump to whatever your rank is for today, but if you get your few dedicated users to keep coming back and keep using their Alexa toolbars - you'll slowly see your site creep up in rank.
For larger sites, making sure that your userbase is aware of the Alexa toolbar is never a bad idea (especially if your site tends to skew to an older or less web-savvy userbase - you may not be getting counted for all of the users you actually get simply because they aren't using the latest add-on features for their browsers).
Some added bonuses of Alexa add-ons.
If you install "sparky" you can see the Alexa rank of every site you visit and have easy access to the traffic summary pages of the sites you visit.
If everyone that reads this blog post installs an alexa toolbar or add-on, my blog may even get a boost (currently stands at around 2.7 million mark - yikes!).
In the beginning of my journey to Internet expertise, I thought that Alexa rank was the end-all of site rankings, I figured that there was some magic formula used to determine how many people were visiting a site each day - and that that magic formula (much like Google PageRank) would forever remain a mystery to me.
I was wrong.
Alexa rank is (as far as I can tell) limited to the amount of info it can gather from Alexa toolbar users, and in some cases has no real reflection of your actual rank as a site.
Don't believe me? Check out the page on Alexa that discusses how Alexa rank works.
Take special note of the following phrase from the "Some Important Disclaimers" section:
"The traffic data are based on the set of toolbars that use Alexa data, which may not be a representative sample of the global Internet population."
So - what does this mean to you and how can you use these minor flaws to the benefit of your rank?
Well, the "may not be a representative sample" bit is key. Because Alexa has to make an assumption about the number of toolbar users as a percentage of internet users as a whole - smaller sites can tip the scale in their favor.
How? Well, if Alexa assumes that one out of every 100 internet users has an Alexa toolbar (I'm just making up the numbers - but the example still works), and they get data back that says that one Alexa toobar user visited your site each day - they might assume that you get about 100 visits a day. For large sites with a broad appeal and a diverse set of users, these assumptions work just fine.
However, for a very small site (with very low traffic) the assumptions made by the Alexa technology can work in their favor. Lets say a small site gets three visitors a day, if no one that visits your site has an alexa toolbar (not even the creator) it will seem as though the site has no traffic and it will be doomed to remain on the alexa directory with no thumbnail and a horrible page rank. Now, if only one of those three visitors has the toolbar - it will seem to alexa that you have 100 visits a day (based on my made up figures from above). BUT - if all three of the users have the toolbar - it might seem as though you have 300 visitors a day. A great exaggeration from your actual traffic - and a great boost to your self-esteem.
So - for smaller sites - asking your regular userbase (your mom, your friends, etc) to add the Alexa toolbar can greatly inflate your page rank (and thus make all of your visitors super-visitors).
How quickly can you expect results? Well, the rank that you'll see on Alexa is an average of the last three months, so you wont see an immediate jump to whatever your rank is for today, but if you get your few dedicated users to keep coming back and keep using their Alexa toolbars - you'll slowly see your site creep up in rank.
For larger sites, making sure that your userbase is aware of the Alexa toolbar is never a bad idea (especially if your site tends to skew to an older or less web-savvy userbase - you may not be getting counted for all of the users you actually get simply because they aren't using the latest add-on features for their browsers).
Some added bonuses of Alexa add-ons.
If you install "sparky" you can see the Alexa rank of every site you visit and have easy access to the traffic summary pages of the sites you visit.
If everyone that reads this blog post installs an alexa toolbar or add-on, my blog may even get a boost (currently stands at around 2.7 million mark - yikes!).
Monday, March 10, 2008
Stumbling over StumbleUpon

It was the thought of putting one more add-on onto firefox that’s kept me away from StumbleUpon for so long, but today I made the leap.
However, after a few hours of StumblingUpon things - I’m still on the fence about whether or not I'll keep if for a couple reasons:
1. There is the possibility that I will be stumbling from now until eternity (it is a pretty fun way to discover stuff).
2. The interface just isn’t what I expected it to be and I got a little confused in the midst of my site discoveries.
For the sake of blogging, I’m going to focus on the problems with StumbleUpon as I see them – in hopes that someone will “stumbleupon” my suggestions. Why? Because I know that we always want feedback for our site – and enjoy a good round of constructive criticism. Also – I hope my critiques will help a few lost stumblers find their way to successful stumbling.
Here’s where I got tied up
Uploading a photo for my profile – after the upload – there was nothing to click to take me back to my profile – the page just said “photo uploaded successfully” – what did I do? Well, I just hit the stumble icon and went on my merry way.
Back up – just finding my profile for the first time. Yeah – seems simple enough – but the toolbar icons that look like they might lead to my profile actually lead to other stuff – I finally figured out that clicking on the star icon (my favorites) would lead me to one part of my profile and I’ve been using that to navigate back and forth. (click on my profile below to take a peek at what I've been stumbling).
 Stumbling something new – like All the Write Sites – which turned out to be just about the easiest thing ever (just click the thumbs up icon and if no one else has discovered it you’ll get a chance to categorize and review it).
Stumbling something new – like All the Write Sites – which turned out to be just about the easiest thing ever (just click the thumbs up icon and if no one else has discovered it you’ll get a chance to categorize and review it).What exactly does “adult” mean? When you stumble something – a question asks you to indicate whether it has adult content or not. So I was stumbling a friend's blog that includes a few curse words and figured that might be considered adult (I didn’t want someone to complain that I wasn’t labeling my stumbles correctly) so I clicked “yes” for adult. Well, little did I know that adult really just means “porn” and will actually just add the “porn” tag to that site – forever if you are the first one to stumble it. So – StumbleUpon – if you mean porn why don’t you just say it? Otherwise well-intentioned folks like myself try to be honest and end up mislabeling content.
I also don’t know why every time I give a site a rating now I get directed to a page with other people that felt the same way I did about it – I’d rather not see those people because frankly I don’t care who else liked
This picture of the world at night – or this time-lapse cityscape.
Not that I don’t want to make new friends – just that I’d rather see more web content than more web profiles. Anywho I think I can turn that function off – I was just
So - for those who are wondering if StumbleUpon is worth the investment (it's free) - it probably is - but don't be afraid to stumble around the toolbar a bit until you have it figured out.
Wednesday, January 23, 2008
Google Alerts: A "Fast" Way to Get Noticed
So, I've got Google Alerts set up to let me know when anyone in the blogosphere is talking about findingDulcinea.com - which makes sense because constantly searching for our site name was driving me a little crazy - and was a less than ideal way to get information.
However, I'm finding a few flaws in the Google Alerts system - specifically that the "alert" should more aptly be named "whenever we get around to letting you know."
For example, about a month ago I did a video for another site highlighting our holiday shopping guide. This was perhaps one of the worst instructional videos ever made - which my friends were happy to tell me - and we put a copy of it on YouTube.
Today - one month after the fact - I got a google alert about the video.
Now, I'm not Father Time or anything, but a month seems like an excessive amount of time for an "alert" - if I'd been waiting for an alert about something more serious - say a tornado warning or an after thanksgiving day sale - I'd be out of luck (and if I'd been in the Wizard of Oz - I'd no longer even be in Kansas).
The other (and perhaps more serious) flaw is that this "alert" has never "alerted" me to any of my own findingdulcinea - related blogging. I'm not sure if you are aware of this, but my blog has a site rank of just under 8 million (and getting better - I might add) and - if you haven't also noticed - is housed under the Google-owned Blogger.
So - okay - my blog rating is terrible (but not as bad as it could be) - but even with a bad rating - wouldn't you expect that google would search it's own family of blogs for the words for which it alerts google users? I would.
Maybe google is sending all of its alerts by old-timey horseback post mail (I was going to say telegraph but realized that even that would get to me almost immediately), maybe my blog in particular is not being searched for google alerts because of its incredible content, or maybe, just maybe, I need to find another blog alert application - any ideas?
I think I'm going to start an experiment called "how long will it take for google to find my findingdulcinea related blog posts?" and when it does maybe I will have a party. And if my alert really does arrive by old-timey horseback post, then perhaps the postman will stay for a slice of cake and some fruit punch.
Until then, we wait.
However, I'm finding a few flaws in the Google Alerts system - specifically that the "alert" should more aptly be named "whenever we get around to letting you know."
For example, about a month ago I did a video for another site highlighting our holiday shopping guide. This was perhaps one of the worst instructional videos ever made - which my friends were happy to tell me - and we put a copy of it on YouTube.
Today - one month after the fact - I got a google alert about the video.
Now, I'm not Father Time or anything, but a month seems like an excessive amount of time for an "alert" - if I'd been waiting for an alert about something more serious - say a tornado warning or an after thanksgiving day sale - I'd be out of luck (and if I'd been in the Wizard of Oz - I'd no longer even be in Kansas).
The other (and perhaps more serious) flaw is that this "alert" has never "alerted" me to any of my own findingdulcinea - related blogging. I'm not sure if you are aware of this, but my blog has a site rank of just under 8 million (and getting better - I might add) and - if you haven't also noticed - is housed under the Google-owned Blogger.
So - okay - my blog rating is terrible (but not as bad as it could be) - but even with a bad rating - wouldn't you expect that google would search it's own family of blogs for the words for which it alerts google users? I would.
Maybe google is sending all of its alerts by old-timey horseback post mail (I was going to say telegraph but realized that even that would get to me almost immediately), maybe my blog in particular is not being searched for google alerts because of its incredible content, or maybe, just maybe, I need to find another blog alert application - any ideas?
I think I'm going to start an experiment called "how long will it take for google to find my findingdulcinea related blog posts?" and when it does maybe I will have a party. And if my alert really does arrive by old-timey horseback post, then perhaps the postman will stay for a slice of cake and some fruit punch.
Until then, we wait.
Sunday, January 13, 2008
Get Rid of Ads on Your Gmail
I always feel slightly intruded upon whenever I see ads targeted at my e-mail content. Now, I know that it is only a computer program that sifts through my e-mail on Gmail and serves up related ads - but nonetheless I always feel a little annoyed (especially when it interprets every reference to findingDulcinea as proof that I must be looking for Don Quixote memorabilia - which - if you are - we have a Don Quixote Guide for).
So - anyhow - you can't turn off all of those annoying google ads - but you can turn off the one on the top of your e-mail inbox (which google refers to as "Web clips").
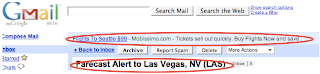
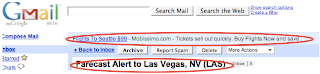
Here is an example of what they look like (the "Web clip" is the top one and my e-mail subject - which google used to generate the web clip - is the lower one).

See how google knew that I was looking for flights? Well, to me that is just annoying.
So, I decided to turn that feature off.
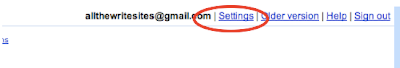
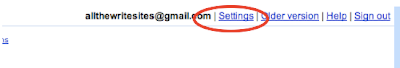
Go to your "settings" in gmail - you can find that button in the upper right corner of your gmail screen:

(Also - by the way - I'm using the All the Write Sites e-mail address for this - feel free to send me feedback anytime you like).
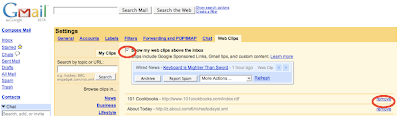
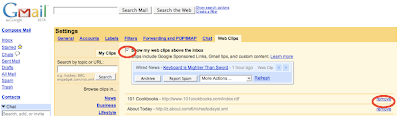
So, once on your settings page, you should click on the "Web clips" tab - and the page should look like this (minus the red circles - I added those):

(Sorry about the low-resolution image here - but you get the general idea).
The two area's I've circled in red are the check box to turn off the Web Clips completely, and the option to remove just certain Web clip providers.
The reason that I chose to turn off all Web clips? Because even if I "remove" a few listed providers I still have to look at the random paid Web clips (like the one in my example above) - and you can't turn those off without turning off the whole feature.
So - anyhow - you can't turn off all of those annoying google ads - but you can turn off the one on the top of your e-mail inbox (which google refers to as "Web clips").
Here is an example of what they look like (the "Web clip" is the top one and my e-mail subject - which google used to generate the web clip - is the lower one).

See how google knew that I was looking for flights? Well, to me that is just annoying.
So, I decided to turn that feature off.
Go to your "settings" in gmail - you can find that button in the upper right corner of your gmail screen:

(Also - by the way - I'm using the All the Write Sites e-mail address for this - feel free to send me feedback anytime you like).
So, once on your settings page, you should click on the "Web clips" tab - and the page should look like this (minus the red circles - I added those):

(Sorry about the low-resolution image here - but you get the general idea).
The two area's I've circled in red are the check box to turn off the Web Clips completely, and the option to remove just certain Web clip providers.
The reason that I chose to turn off all Web clips? Because even if I "remove" a few listed providers I still have to look at the random paid Web clips (like the one in my example above) - and you can't turn those off without turning off the whole feature.
Thursday, January 10, 2008
Feed You (RSS for Your Blog)
As promised, here are some quick tips for inserting an RSS feed button on your blog. Don't have a blog? Try this Guide to Blogs to read all about them or create one yourself.
Getting the Basic Feed
Create an account with FeedBurner. FeedBurner makes it super-easy to create an RSS for your blog because it prompts you to enter your blog URL on the homepage, and then steps you through finishing the "burn" of your blog. When you're finished, you should end up with an RSS page (for reference, this is mine).
If you are happy with this page, you can simply insert a link to it on your blog (say, in your blogroll or another link list).
You should also insert this link into the "feed URL" box under your "settings" tab on blogger (under the "feed setting" subheader).
Even if you already have a feed, you can still "burn" it. "Burning" will enable you to change formatting of how your feed is displayed, write a message for the readers that reach your feed page, as well as easily create fun widgets, chicklets, and other neat promotional stuff for your blog.
Getting the Code for Special Widgets, Buttons, and Other Feed Extras
If you are looking for something more flashy, say a chicklet (really just a button), you have a few options:
1. Go to the "Publicize" tab in your FeedBurner account and select "chicklet chooser" from the menu of the left.
This will give you a code to put on your blog.
2. Now, for those of you that would like to take your feed one step further (or who would like to limit the number of web sites you need to check for your blog stats), you can integrate your feed into your AddThis account.
Sign into that AddThis account that you no doubt created the other day when I showed you how to create a bookmarking button at the end of each post.
When you sign in you'll see "Get the code for my widget" near the top of the page, choose this. You'll be directed to the same page you visited when you created your bookmarking button, except this time you are going to choose "feed widget"
Enter in the RSS URL address that you got from FeedBurner (or, if you already have a feed, enter that URL), this would be the URL for a page such as this one (that I already showed you earlier).
AddThis will then generate a code for you to put into your blog.
Putting the Code in Your Blog
In blogger, you can insert this code as a "page element" (under your "settings" tab in blogger, choose "page elements" and click "add page element") - the element you want to add is "HTML/JavaScript." Copy the code given to you by FeedBurner or AddThis, give it a title (such as RSS feed) and it will show up on the right side of the blog (just like mine does).
Comparisons of AddThis verus FeedBurner
FeedBurner allows you to track how your feed is being used and if anyone is subscribing. Also, the plain old FeedBurner RSS page actually shows snippets of your blog along with the buttons with which users can subscribe. The AddThis page only shows buttons for users to choose how to subscribe to the RSS of your blog. So, although right now I have the AddThis button on my page, I might someday change to a FeedBurner chicklet instead, because I like users to have a sample of my actual RSS available so they know what they are signing up for.
AddThis allows you to track the subscriptions to your blog, this tracking is not as detailed as the tracking from FeedBurner, but the benefit is that you can check these stats at the same time as your Bookmarking stats, so you get the benefit of two sets of data on one account.
Also, from what I can tell so far, because my AddThis button uses my FeedBurner URL, both sites track data for me - so I can check both to see how my blog is doing.
Getting the Basic Feed
Create an account with FeedBurner. FeedBurner makes it super-easy to create an RSS for your blog because it prompts you to enter your blog URL on the homepage, and then steps you through finishing the "burn" of your blog. When you're finished, you should end up with an RSS page (for reference, this is mine).
If you are happy with this page, you can simply insert a link to it on your blog (say, in your blogroll or another link list).
You should also insert this link into the "feed URL" box under your "settings" tab on blogger (under the "feed setting" subheader).
Even if you already have a feed, you can still "burn" it. "Burning" will enable you to change formatting of how your feed is displayed, write a message for the readers that reach your feed page, as well as easily create fun widgets, chicklets, and other neat promotional stuff for your blog.
Getting the Code for Special Widgets, Buttons, and Other Feed Extras
If you are looking for something more flashy, say a chicklet (really just a button), you have a few options:
1. Go to the "Publicize" tab in your FeedBurner account and select "chicklet chooser" from the menu of the left.
This will give you a code to put on your blog.
2. Now, for those of you that would like to take your feed one step further (or who would like to limit the number of web sites you need to check for your blog stats), you can integrate your feed into your AddThis account.
Sign into that AddThis account that you no doubt created the other day when I showed you how to create a bookmarking button at the end of each post.
When you sign in you'll see "Get the code for my widget" near the top of the page, choose this. You'll be directed to the same page you visited when you created your bookmarking button, except this time you are going to choose "feed widget"
Enter in the RSS URL address that you got from FeedBurner (or, if you already have a feed, enter that URL), this would be the URL for a page such as this one (that I already showed you earlier).
AddThis will then generate a code for you to put into your blog.
Putting the Code in Your Blog
In blogger, you can insert this code as a "page element" (under your "settings" tab in blogger, choose "page elements" and click "add page element") - the element you want to add is "HTML/JavaScript." Copy the code given to you by FeedBurner or AddThis, give it a title (such as RSS feed) and it will show up on the right side of the blog (just like mine does).
Comparisons of AddThis verus FeedBurner
FeedBurner allows you to track how your feed is being used and if anyone is subscribing. Also, the plain old FeedBurner RSS page actually shows snippets of your blog along with the buttons with which users can subscribe. The AddThis page only shows buttons for users to choose how to subscribe to the RSS of your blog. So, although right now I have the AddThis button on my page, I might someday change to a FeedBurner chicklet instead, because I like users to have a sample of my actual RSS available so they know what they are signing up for.
AddThis allows you to track the subscriptions to your blog, this tracking is not as detailed as the tracking from FeedBurner, but the benefit is that you can check these stats at the same time as your Bookmarking stats, so you get the benefit of two sets of data on one account.
Also, from what I can tell so far, because my AddThis button uses my FeedBurner URL, both sites track data for me - so I can check both to see how my blog is doing.
Wednesday, January 9, 2008
Feed Me (RSS)
Yes - it is finally here. Really Simple Syndication for All the Write Sites (and because I used FeedBurner it really was really simple).
If you prefer to see the XML so that you can put the feed in your Live Bookmarks, I've got that too.
Today you should click on the "Subscribe" button on the right to get your own feed of my blog because . . .
. . . tomorrow I will show you how to add it to your own blog.
If you prefer to see the XML so that you can put the feed in your Live Bookmarks, I've got that too.
Today you should click on the "Subscribe" button on the right to get your own feed of my blog because . . .
. . . tomorrow I will show you how to add it to your own blog.
Blog Add-ons 101
I've been playing around with this blog template for a few days and while, yes, it still looks like a plain old blogger template, I've added a couple very simple add ons to enhance my blogging experience. Today, I'm going to reveal the secret of one of these tools, tomorrow I'll give you tips for the other (if I were a magician, I would be blacklisted for this).
1. "Add This" - You might have noticed that fancy button at the bottom of each blog post, this is my attempt to strongly encourage readers to bookmark this blog (or this blog post) on a variety of social bookmarking tools. I can see how many times that button has been used to tag my blog posts and to what social bookmarking sites (but don't worry, i can't see who did it or when - this isn't 1983 - not yet anyhow).
But how did I do it? Am I some HTML genius? One quick chat with our coding experts at the office would let you know that, no, I am not. I just followed these easy steps.
Go to AddThis and create a free account, then generate the code for the button you want (the site will step you through that and you can choose the look of the button as well as what blogging platform you use).
The following step should work for AddThis as well as for any other bookmarking, or other, little button that you want to appear at the footer of your post.
To insert the code into your posts, edit your template and select "edit HTML" - here you'll see a bunch of code - the easiest way (on a Mac) to look for the code you want is to hit Apple and "F" key. This will create a little pop-up window at the bottom of your screen. The code that you are looking for is
<div class='post-footer'>
Once you've found that line of code, simply copy (Apple and "C") and paste (Apple and "V") the code from AddThis (or whatever tool you used) right after that line of code.
Viola! You should see the button the next time you publish a post. Now all you have to do is sit back and wait for the traffic to come in.
And, if you're hungry for more Webby stuff, try this Web Technology guide.
1. "Add This" - You might have noticed that fancy button at the bottom of each blog post, this is my attempt to strongly encourage readers to bookmark this blog (or this blog post) on a variety of social bookmarking tools. I can see how many times that button has been used to tag my blog posts and to what social bookmarking sites (but don't worry, i can't see who did it or when - this isn't 1983 - not yet anyhow).
But how did I do it? Am I some HTML genius? One quick chat with our coding experts at the office would let you know that, no, I am not. I just followed these easy steps.
Go to AddThis and create a free account, then generate the code for the button you want (the site will step you through that and you can choose the look of the button as well as what blogging platform you use).
The following step should work for AddThis as well as for any other bookmarking, or other, little button that you want to appear at the footer of your post.
To insert the code into your posts, edit your template and select "edit HTML" - here you'll see a bunch of code - the easiest way (on a Mac) to look for the code you want is to hit Apple and "F" key. This will create a little pop-up window at the bottom of your screen. The code that you are looking for is
<div class='post-footer'>
Once you've found that line of code, simply copy (Apple and "C") and paste (Apple and "V") the code from AddThis (or whatever tool you used) right after that line of code.
Viola! You should see the button the next time you publish a post. Now all you have to do is sit back and wait for the traffic to come in.
And, if you're hungry for more Webby stuff, try this Web Technology guide.
Monday, January 7, 2008
Working From Home, Tools of the Trade
I've been feeling less than 100% for the last week or so, and the only thing I can figure is that I picked up a bug when on one of my many, many flights over the holidays (and that I hope it is not MRSA). So today I decided to work from my home rather than continue to gross out my coworkers with my constant throat clearing and nose blowing (which, according to this Boston Globe article about presenteeism, is really a favor to my office and the corporate world at large).
I feel like I've been getting sick more often this year than in the first year I moved to New York, which I think is odd because with all the people constantly in contact here (on the subways, in our huge office buildings, etc) you'd figure that the first year of life in this city would be comparable to the first year as a schoolteacher (although in some countries such as Japan and Britain it seems teachers may be taking sick days for other reasons)- with sickness abound - and that after that you'd be somewhat in the clear.
Well, anyhow, here I am. Lucky for me all of my work is Web-based, so it is actually a smooth transition from home to work and vice versa. But there are a few tools that make my telecommute much easier - so I thought I'd share those (sorry PCs, these are mostly Mac tools).
1. Adium - this combines all of my chat programs into one. People are often surprised at how much our office uses ichat programs, but it is sometimes just easier to ask someone for a hyperlink via chat than to walk over to their desk. When I'm at home it makes it so that I'm pretty much on call all the time.
2. Sendspace - this lets me send photos, files, whatever I need that is too large for an e-mail attachment.
3. Dashboard Widgets - I know that not everyone with a Mac uses their Dashboard, but I think it is pretty much the greatest invention since sliced bread. I use it as a dictionary, calculator, stock tracker, and most of all for the 15+ sticki notes that I have floating around on it reminding me what I need to do each day.
4. Firefox addons - this seems like an obvious one, and it really has to do more with tools I use in general rather than work-at-home tools in specific, but I love Firefox and I can't say enough good things about it. And I've added no less than a dozen applications to it (including foxytunes, clipmarks, and yoono) that have all enhanced my web experience greatly.
This is just a small (and somewhat generic) list of the programs/sites I use when I'm at home - we've got a huge list of great resources for work-at-homers in our Freelancing Web Guide. And, if you've got a cold like me and about half of the US population, take a gander at our Cold and Flu Web Guide.
I feel like I've been getting sick more often this year than in the first year I moved to New York, which I think is odd because with all the people constantly in contact here (on the subways, in our huge office buildings, etc) you'd figure that the first year of life in this city would be comparable to the first year as a schoolteacher (although in some countries such as Japan and Britain it seems teachers may be taking sick days for other reasons)- with sickness abound - and that after that you'd be somewhat in the clear.
Well, anyhow, here I am. Lucky for me all of my work is Web-based, so it is actually a smooth transition from home to work and vice versa. But there are a few tools that make my telecommute much easier - so I thought I'd share those (sorry PCs, these are mostly Mac tools).
1. Adium - this combines all of my chat programs into one. People are often surprised at how much our office uses ichat programs, but it is sometimes just easier to ask someone for a hyperlink via chat than to walk over to their desk. When I'm at home it makes it so that I'm pretty much on call all the time.
2. Sendspace - this lets me send photos, files, whatever I need that is too large for an e-mail attachment.
3. Dashboard Widgets - I know that not everyone with a Mac uses their Dashboard, but I think it is pretty much the greatest invention since sliced bread. I use it as a dictionary, calculator, stock tracker, and most of all for the 15+ sticki notes that I have floating around on it reminding me what I need to do each day.
4. Firefox addons - this seems like an obvious one, and it really has to do more with tools I use in general rather than work-at-home tools in specific, but I love Firefox and I can't say enough good things about it. And I've added no less than a dozen applications to it (including foxytunes, clipmarks, and yoono) that have all enhanced my web experience greatly.
This is just a small (and somewhat generic) list of the programs/sites I use when I'm at home - we've got a huge list of great resources for work-at-homers in our Freelancing Web Guide. And, if you've got a cold like me and about half of the US population, take a gander at our Cold and Flu Web Guide.
Labels:
cold and flu,
freelancing,
MRSA,
web tools,
work at home
Friday, January 4, 2008
Here's to Beginnings
I'm starting a blog. I wanted a space to write something other than what I write for work (and a place where I can make a few factual and spelling errors every now and again if I like).
So, a little bit about me.
I'm a writer, I live in New York City (in the Bronx to be exact). I'm originally from Portland, OR. I've been a documentary film maker, a magazine publisher, done some work in educational publishing, and now I write and research for a new site, findingDulcinea.com
Save This Page
So, a little bit about me.
I'm a writer, I live in New York City (in the Bronx to be exact). I'm originally from Portland, OR. I've been a documentary film maker, a magazine publisher, done some work in educational publishing, and now I write and research for a new site, findingDulcinea.com
Save This Page
Subscribe to:
Posts (Atom)
